MarsEditでMarkdown表記法で記述してブログを更新する方法

MAC
ブログ編集用エディタのMarsEditを使っている方が多いので、自分も使い始めました。
だいたいの方はきっとHTMLタグを使って書いていると思うのですが、MarsEditもMarkdownに対応しているので、自分はMarkdown表記法で書いています。
Markdown表記法とは
「書きやすくて読みやすいプレーンテキストとして記述した文書を、妥当なXHTML(もしくはHTML)文書へと変換できるフォーマット」 wikipedia参照
ここにもあるように、書いていて見やすいのが一番のポイントだと思います。
Markdown表記法の書き方についてはこちらに以前書きました。
MarsEditでMarkdownのプレビューをするには

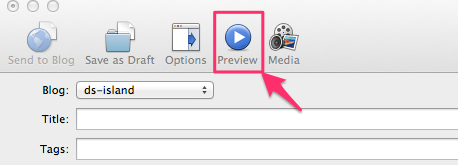
記事を書いている所のプレビューから

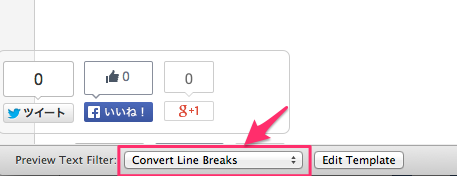
プレビュー画面の下でMarkdownを選ぶ方法が1つめ。
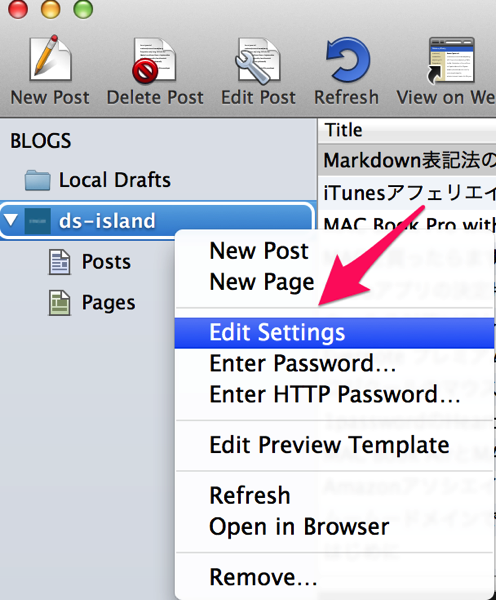
もう1つは、プレビューのデフォルトをMarkdownに設定してしまう方法です。

左の自分のブログ名を右クリックして表示される「Edit Settings」から、

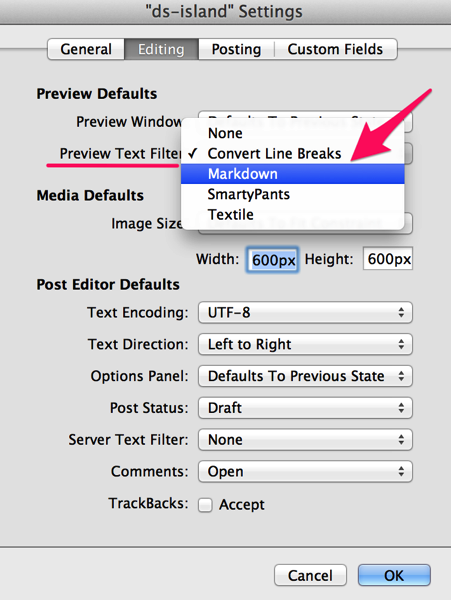
「Preview Text Filter」を「Markdown」に変更する方法が2つめです。
投稿前に注意すること
WordPress側でMarkdownの投稿設定にしていれば問題無いと思いますが、通常そのまま投稿してしまうと、Markdown表記法のまま掲載してしまうので、以下のコマンドをします。
「command」「shift」+Tでリッチテキストへ変換。
もう一度「command」「shift」+TでHTMLへ変換。
それから「Send to Blog」ボタンで投稿します。
あれ、もしかしてMarsEditってMarkdown記法できるんじゃね?
「command」「shift」+T
コメント ( 0 )
トラックバックは利用できません。







この記事へのコメントはありません。