Markdown表記法の書き方


1.はじめに
Markdownを使用すると、構造的に有効なXHTML(HTML)に変換して、読みやすい簡単なTextを使用して書くことができます。 このブログもMarkdownを使って書いています。
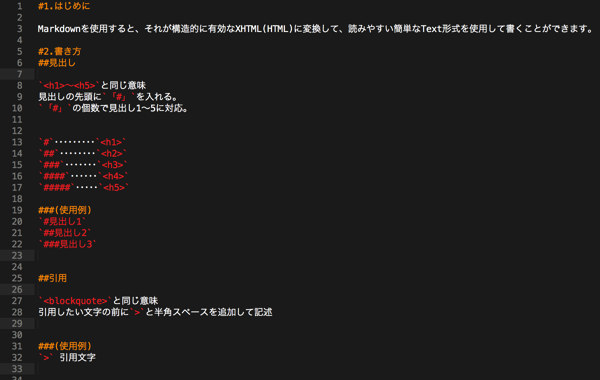
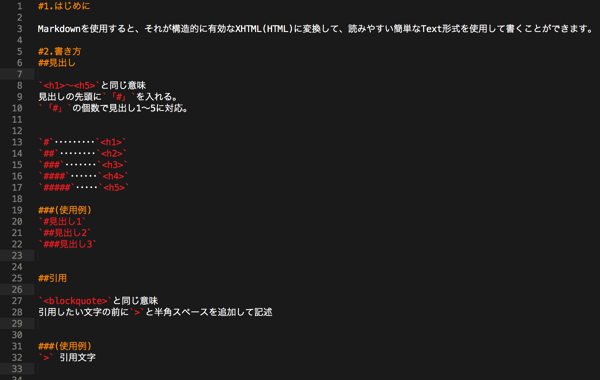
2.書き方
見出し
<h1>〜<h5>と同じ意味
見出しの先頭に「#」を入れる。
「#」の個数で見出し1〜5に対応。
#・・・・・・・・・<h1>
##・・・・・・・・<h2>
###・・・・・・・<h3>
####・・・・・・<h4>
#####・・・・・<h5>
(使用例)
#見出し1
##見出し2
###見出し3
引用
<blockquote>と同じ意味
引用したい文字の前に>と半角スペースを追加して記述
(使用例)
> 引用文字
改行
文末に半角スペース2個入れればいい。
強調
強調は「**」で強調したい部分を囲ってあげればいい。
「*」で囲う場合は斜体となる。
使用例
**強調したい部分**
一覧表示
「*」、「+」、 「-」を文字の先頭に入れて半角スペースを入れてあげればいい。
使用例
* red
* green
* blue
表示結果
- red
- green
- blue
「*」を「+」や「-」で置き換えても同じ意味になる。
リスト表示
1.リスト1
2.リスト2
2.リスト3
というやつです。
先頭に数字とピリオドを入れて半角スペースを入れてあげるといい。
使用例
1. リスト1
2. リスト2
3. リスト3
でもいいし、
1. リスト1
1. リスト2
1. リスト3
1. リスト1
* リスト2
* リスト3
でも同じ意味になる。
リンク
[リンク文字](リンクアドレス)
使用例
[google](http://www.google.co.jp)
水平線
以下の使用例は全て水平線になる。
使用例
***
* * *
*****
- - -
画像

使用例

3.参考リンク
Daring Fireball: Markdown Syntax Documentation
コメント ( 0 )
トラックバックは利用できません。








この記事へのコメントはありません。